交互设计理论在游戏地图设计上的应用
本文最后更新于 2022年6月3日 晚上
要说近两年哪种体裁类型的游戏拥有最高的话题度,我愿意把手中的一票投给开放世界。从17年《旷野之息》对于开放世界的新定义,到20年《原神》在手机游戏中做到的开放世界(以及友商不断出的开放世界手游竞品),再到22年刚出的《艾尔登法环》,和即将要出的《旷野之息》续作(写完此文跳票到23年了)。不得不说开放世界的话题度逐渐在扩张,连我身边从未玩过宫崎英高游戏的朋友们,最近也纷纷放下王者荣耀,疯狂沉迷于老头环的开放世界中,而且嘴里对于「开放世界」念念有词。
开放世界少不了地图和关卡的设计,有感于地图设计中的引导与信息设计、交互设计中信息流设计的一致性,突发奇想地尝试探索交互设计在地图设计中的应用,于是诞生此文。
声明:也许已经有其他相关研究了,但本文不是一篇研究综述,意在表达自己的观点。
关于交互设计
由于看这篇文章的应该没多少是交互设计师,所以还是有必要先介绍一下什么是交互设计。
其实交互设计的定义还挺多的,在这里我想先用一下交互设计行业鼻祖Alan Cooper在《交互设计精髓》中的解释:
The practice of designing interactive digital products, environments, systems, and services.
对于交互式电子产品、环境、系统和服务的设计实践
其实这个解释多多少少有些循环定义了,但是其明确表达了交互设计的对象——电子产品、环境、系统和服务。
再看一下另一个取得普遍认可的定义:
定义、设计人造系统的行为的设计领域。
这个定义把「交互设计」视作了一门学科,人造系统是对前面提到的四种对象做的总结,且提出了一个全新的概念「行为」,也即「交互设计」核心的研究内容——「用户行为」。其实「行为」这个词也是Cooper在交互设计解释后马上抛出的一个词:
While interaction design has an interest in form (similar to other design fields), its main area of focus rests on behavior.
尽管交互设计和其他大多数设计学科一样关注形态,但交互设计的焦点是如何设计行为。
而游戏地图,显然属于「环境」这一分支(也会包含一些「系统」)。在这里需要特别注意,虽然现阶段大多数电子游戏的交互方式都是围绕屏幕展开的,但本文讨论的并非基于屏幕的游戏交互设计,而是游戏内容——游戏地图上的交互设计。
游戏地图是一种对于真实环境的模拟(当然也有搭建在真实环境中的游戏),其对于用户(玩家)行为的设计在于引导用户去选择某些路径,触发某些游戏中的事件,这与交互设计的研究用户行为是完全一致的。所以,我们可以认为,交互设计研究的内容包含游戏中的地图设计,自然某些理论可以通用。
交互设计理论
谈起交互设计的理论,大致可以分为三个类别:
底层的心智模型。基于一系列心理学研究及成果,分析用户的认知行为过程,从而让产品符合用户的心智模型。这一方面的理论比较多且相对零散,比较有名的有格式塔心理学原则、尼尔森可用性原则、马斯洛需求层次理论等。
交互设计方法论。包含构建团队、用户研究、设计实践等流程性质的方法论,比如《通用设计方法》之类。
细节的设计规律或标准。由于被用户逐渐习惯而产生的一系列设计细节的规范化处理标准,比如各类按钮、操作控件的标准与说明,iOS设计标准、Material Design标准等等。
本文主要讨论第一个类别的理论在地图设计上的应用,不过由于理论很多,这里仅探讨尼尔森可用性原则。实际上,这十条原则基本包含大多数交互设计需要考虑的用户心理。
尼尔森可用性原则
尼尔森(Jakob Nielsen)是著名的人机交互专家/(网页)可用性研究专家,他在上个世纪90年代提出的网页可用性原则至今至今依旧是交互设计师必备的理论基础。
其中最为著名的是尼尔森可用性十大原则:
系统状态可见性(Visibility of system status)
系统与现实世界相匹配(Match between system and the real world)
用户控制与自由(User control and freedom)
一致性与标准化(Consistency and standards)
预防错误(Error prevention)
辨认而不是回忆(Recognition rather than recall)
灵活性与使用效率(Flexibility and efficiency of use)
好看而简洁的设计(Aesthetic and minimalist design)
帮助用户识别,诊断,并从错误中恢复(Help users recognize, diagnose, and recover from errors)
帮助与文档(Help and documentation)
这里仅简单罗列原则名称,有需要详细解读和案例参考的读者可以自行搜索或查看以下文章:交互设计师必懂的尼尔森十大原则。
游戏地图中的交互行为
根据本人的游戏经验,暂且把游戏地图中的交互行为总结为以下三类:
观察(看)。
位置操纵。
环境互动(交互)。
观察即为从画面信息中获取信息,类似于在真实环境中的观察。不过根据游戏的类型与视角,游戏中的观察给予玩家更多的方式,比如2D游戏中常见的俯视图/侧视图上帝视角,3D游戏中的常见的第一人称视角、第三人称视角或上帝视角。与传统界面交互相比,这条交互行为相当于用户对整个页面的元素进行观察。
位置操纵包含视角/视域的操纵和角色的坐标操纵(如果有的话),绝大部分手柄左摇杆调整角色坐标,右摇杆调整视角;键鼠的话方向键(WASD)调整角色坐标,鼠标调整视角。2D游戏中可以上下左右位置移动,3D游戏中可以前后左右位置移动,以及包含飞行/攀爬(或相似能力)的第三个维度的移动操纵。还有一个比较特殊的,从某个地点瞬移到另一个地点的传送。与传统界面交互相比,这条交互行为相当于把鼠标或手指移动到相应的位置(其实还有一种轨迹球鼠标,以及通过键盘对鼠标上下左右移动的精确控制,这与游戏中位置操纵可以说是一套交互形式)。
环境互动的具体形式则严格上不算在地图设计中了,但吸引用户触发环境互动属于地图设计的范畴。具体的环境交互形式千变万化,比如对话、触发事件、物理互动模拟、传送点等等,但本文不重点对这些交互形式进行讨论。与传统界面交互相比,这条交互行为相当于按钮等其他可操纵的控件。
整合以上三点,游戏地图的设计在于吸引玩家去关注地图中的某些元素,然后触发玩家移动角色/视角从而触发相关环境互动;就好比界面交互设计在于吸引用户去关注界面中某些元素,然后触发玩家对某些元素进行交互操作。
尼尔森可用性原则在游戏地图设计中的解读
首先需要说明的是,尼尔森可用性原则的主要面向的是界面交互设计,相关理论的解读也有强针对性。相关理论不能直接硬搬到游戏地图设计中,而是应该考虑藏在十大原则背后的用户心理。本节将会结合一些游戏地图案例对十大原则进行解读。
系统状态可见性
系统需要实时将自己的状态呈现给用户,特别是用户需要了解的内容,比如正常运行、操作中、执行完毕等。这里主要包含两个方面的状态:一是系统自运行产生的状态(及变化),二是系统与用户交互产生的状态(及变化)。这个原理反应的是用户对于刺激-反馈的需求,即用户需要系统的刺激以引起注意,并期待自己的操作得到系统的反馈。没有刺激系统无法吸引用户,没有反馈会让用户快速陷入焦虑进而失去对系统的兴趣。
这一点其实大多还是和具体的交互形式相关了,勉强和游戏地图有关的基本在于环境、场景的互动可视,比如天气系统、光线渲染等这些基本的场景渲染带来的地图视觉变化;以及某些高级的用户操作反馈(至少拾取物件后,原物件总不能还停留在原地吧)。
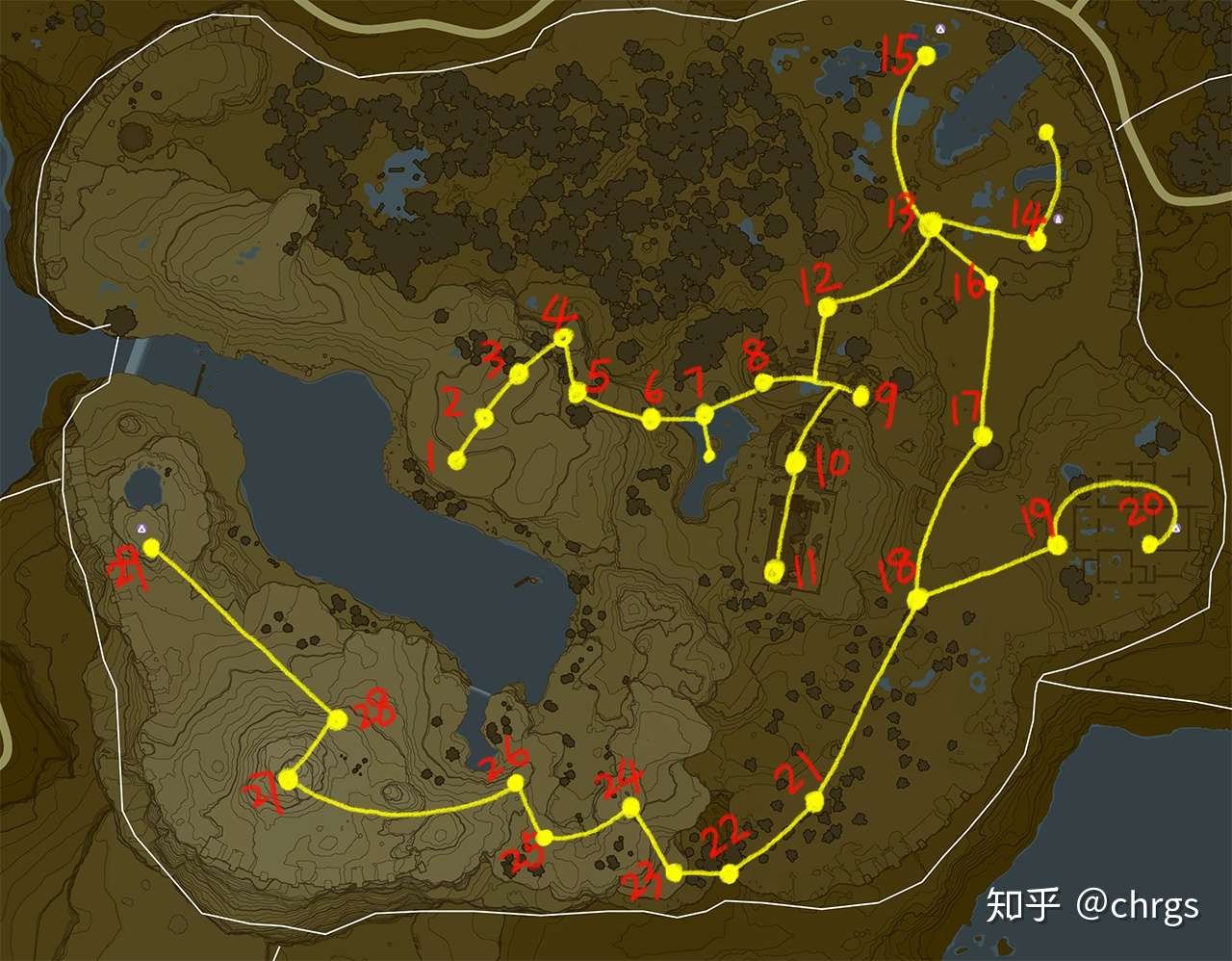
特别针对地图设计的——引导用户到达某个地方,需要有隐性的地图状态可见性,比如这个地方需要可见,或者去这个地方的路径需要可见。在这一点上,《旷野之息》可谓是教科书级别的示范了,比如在开启初始之塔后,系统就教玩家学会站在高处眺望远方,通过望远镜标记目的地,然后尝试到达目的地;以及地图中处处运用的「三角模型」,通过醒目标记吸引用户前往。

此外,地图中一般少不了一个实时的状态信息——玩家的坐标信息。一般游戏都会配备一个小地图用于实时标注这个坐标状态,还会配备一个地图视图用于总览玩家在整个地图中的坐标,这其实也是一种状态可见性的良好设计。当然,不乏游戏提高难度,允许用户关闭这种小地图(或者就是头铁不做小地图)提高沉浸式体验,通过纯游戏内的指引,比如npc指路/路标/地点更换时区域提示+玩家记忆等形式达到认路的目的。
当用户熟悉整个地图后,小地图的作用确实会小一些,就好比我们在陌生的城市中总离不开导航和地图,但在熟悉的城市/环境中不怎么使用地图软件一样。
系统与现实环境相匹配
系统所呈现的内容与方式需要符合用户的认知模式。人类对于现实环境的认知是经过亿万年的进化的,短短几十年的电子界面去学习现实环境的模式,并与现实环境相匹配可以降低用户的认知难度。在界面交互设计中,这些内容与方式包含文案、图形等,十年之前的拟物化潮流是这一原则的良好体现;而在地图设计中,自然就是地图中的元素与现实环境符合了。
相比于界面设计,这一点上游戏存在天然的优势。大多数游戏本就是一种对于生活场景或是想象场景的模拟,本身就是对于物的再现,而且凭借优秀的游戏引擎就可以实现许多现实环境的模拟;而界面交互设计大多需要对动作等抽象的内容进行具象化。况且近年流行的扁平化风格让界面设计偏向于像抽象发展,而游戏中则依然保持拟物/写实的风格,虽然在艺术风格上存在一定差异,但总是能够一眼就明白游戏中的元素所对应的现实元素。
具体到游戏地图中,路有路的样子(可以行走),水有水的样子(可能可以游泳),梯子有梯子的样子(看上去就可以攀爬、垂直移动,当然还有开放式的攀爬操作),障碍物有障碍物的样子(此路不通)……通过这些隐性的路径设计,再配合上小地图的明显的道路绘制,很容易引导玩家按照预设好的路径前进。

除了游戏本身就设定好的地图路径外(含某种机关交互开启的隐藏路径),还有一种利用游戏自身的物理引擎提供的玩家自创式地图路径(多用于开放世界游戏)。虽然这种交互式地图多基于引擎的拟真能力,很难和传统的地图设计相联系,但游戏地图设计可以考虑基于引擎的能力设置路径解谜点。比较有名的有《原神》中的「凝冰渡海」,《旷野之息》中的「砍树铺路」。当然,这种交互形式也是与玩家们的认知相符的,指人们还是有在冰上行走,以及独木桥的经验的。若是没有这种认知前提,这种交互形式就难以被玩家自我发掘。

用户控制与自由
这条原则在描述上可能不是非常准确,但一般指的是撤销和重做的机制。用户在操作过程中难免会发生各种误操作,撤销和重做则为用户提供一种「反悔」的功能,给予用户容错机会。若是没有撤销重做机制,用户一旦出现误操作就需要付出非常大的代价,也使得用户在日常操作中需要格外小心。另外,在文字、图像、视频编辑工作领域,撤销和重做机制也是提高工作效率的一大良器。至于具体的撤消重做的设计方法,也是一门挺深的学问,这里就不细说了。
在游戏中,撤消重做的机制一般都被存档机制代替了。但是存档的数量毕竟有限(就好比操作记录历史有上限),很难对玩家每一步的操作都存档处理并允许重载入。一般都是系统自动对关键点位存档,或者玩家自行存档。
在地图设计中可以考虑两种思路:
第一种是存档点在地图中,当玩家出现重大失误时(如死亡),可以在存档点重生,所以容错的设计落到了如何放置存档点的位置上。避免长流程/路径的任务中途毫无存档点,然后一个失误完全从头开始。合理设计的存档点位,会是一种改善玩家体验的方法。
第二种是地图的可逆性,指用户进入一个新区域后可以无障碍回到上一个区域。这种思路其实和存档的原理是一致的,只不过无需通过存档的方式,而是玩家可以通过自行的行走操作回到上一个「存档点」。想象一下,任务指引着你走向前方,然后有一个陷阱把你传送到了任务起点,需要千辛万苦才能回到这个陷阱前,然后选择绕过这个陷阱。玩家会对这个陷阱血压飙升还是大加赞赏呢?

但是游戏是复杂的,比如上图游戏《Getting Over it with Bennett Foddy》中骑蛇的分支,瞬间回到起点,且游戏无存档机制。不能否认这款游戏的成功以及其在直播圈的火热,其核心的买点/看点就是各种一不留神就回到起点。但这种反其道而行之的地图设计是非常有特殊性的,为了某些特殊的玩家(和大部分观众)而设计。在不是这种测血压的游戏中,还是按照正常的原则去设计地图容易留住玩家一些。
一致性与标准化
对于同一个产品,或者同一个公司的系列产品,产品的信息架构、交互方式、功能名词、视觉表现等需要有一致性。而一致性往往由设计阶段的标准化来定义,比如定义色号、字体字号、按钮控件的大小和使用方法等。一致性的主要目的是减少用户的认知难度。对于一个新产品,用户都是需要学习和认知过程的,而一致性可以让用户在学习一次后就掌握,不用对相同的操作不断学习。
游戏地图中的一致性和标准化则一般是整体或区域美术风格的统一,和素材的复用。比如在一个区域内,植被、地形、生物等具有高度的相似性/一致性;而在整体游戏层面角色行动模式、与环境的交互模式都遵循同一套规则。熟悉的素材会方便玩家对于地图的辨认,同时也有效降低了游戏资源制作耗费的精力。如果游戏地图足够大,可以按照区域或关卡设定不同风格的标准,避免完全雷同的素材使玩家审美疲劳。

预防错误
这一原则与「用户控制与自由」中的容错原理有比较大的关系。虽然产品不能百分百保证用户发生误操作,但在交互设计上应该尽可能预防用户犯错。如果对两个原则进行优先级的排序,防错的优先级是排在容错之前的,而容错是「万一」之后的双保险。
但这一原则实际上在游戏地图设计中很难得到实际应用。首先预防错误对于地图引导而言本就是一个「伪命题」:
- 在终点可见的情况下,很难将除标准答案(原始设计好的路径)的其他路径称为错误,玩家们可能正对各种不同的解法而津津乐道。
- 若是终点不可见,玩家不知道怎么走,这可能是「系统状态可见性」这一条上做法欠妥。
- 若是没有其他路径,玩家就只能按照游戏设计师的思路跑图,也就不会有什么错误的发生。
- 最后,游戏设计师可能会设置几条迷惑的(支线)路径,但这往往会增加游戏的乐趣和可玩性。可以说,游戏中的错误是被认可的,玩家在错误中学习成长本就是游戏的基本思路之一。
所以,容错的机制让玩家再次尝试是更常用的方法。当然,「预防错误」也非完全无用,正如上面提到的第三点,限制路径数量对于新手教程/新手村一类的教学关卡还是不错的选择,不仅可以完全避免错误,还能让玩家快速熟悉游戏的基础操作。
辨认而不是回忆
尽可能提供给用户可选择的信息去辨认,而不是让用户去记住各种信息,从而减小用户的记忆负担。移动互联网逐渐将用户培养成「傻瓜」,只知道点点点/刷刷刷,任何需要脑子的操作都被简化(搜索引擎正是这样没落的)。
大多数存在游戏地图设计的游戏并不属于这种「傻瓜式」产品,会不可避免地要求玩家去记忆、背板,但这条原则也并非完全无用。「系统与现实环境相匹配」原则就隐性表达了地图中的元素需要玩家可以快速辨认,一看就知道是什么/怎么用,而不是看到之后还要回忆回忆怎么用;所以此原则并非让游戏的所有放弃「傻瓜式」操作,而是让玩家该记忆的内容好好去记忆,无需记忆的内容使用「傻瓜式」操作。
游戏地图本身存在大量的记忆要求——认路,这可能对于某些「路痴」玩家不怎么友好。地图设计师要明确当前的地图是为了增加玩家认路难度的「迷宫式地图」,还是其他正常地图。对于大多数正常地图而言,利用好「三角原则」和地图标志性建筑/提醒/元素可让玩家在远处快速辨认,不仅可以在首次发现时快速吸引玩家,也可在后续探索中帮助玩家确定自己的方位。

灵活性与使用效率
无论是新手还是老手,都能够轻松高效地使用产品。一般指的是拥有初学者教程的同时,也为老手准备了高效的快捷键。一个产品大多数的用户都处于一种中级用户的状态,初学者和专家只占很小的部分。所以在界面交互中保留的是适配给绝大多数的中级用户的界面,但这并不影响初学者和专家的体验——初次体验会有详细的教程引导,高级功能在用户进行细致探索后可主动学习(比如界面自定义、快捷键等)。
这一原则在游戏界面和内容交互上的应用十分明显,特别是高手熟练操作后各种秀操作,但要谈及地图设计就略微有点尴尬和死板。地图一旦设计好,并没有什么新手老手的区分。唯二可能有点关系的是赛车类游戏地图中的捷径,以及整体游戏设计上地图的复杂度的提升。而地图复杂度的变化是有限的,从最简单的常规地图,到复杂一些的单层迷宫,到最复杂的多层(嵌套)迷宫,一般游戏地图设计难度的可选性并不高(取而代之的往往是怪物难度)。另外,前面提到的小地图提示(新手模式)和隐藏(高手模式),虽然勉强和地图相关,但本质上是界面交互的体现。

好看而简洁的设计
好看的概念是复杂且主观的,不同人对于好看的感觉不尽相同。本世纪的界面交互就经历过拟物化、扁平化、微立体+动效+多彩风格的转化。游戏也是充满各种美术风格,像素风、写实风、二次元风、赛博朋克等等,不同风格的美术会吸引相关喜好的用户,这里就不对「好看」展开讲述了。
简洁相对而言会有更加明确的标准,指的是界面内不要出现无关或冗余的信息,因为这些信息会分散用户的注意力。简洁的原则在桌面和移动端(尤其)的作用不必多言(但是最近移动端疯狂地为商业化加功能已经逐步背离这一原则),在游戏领域为了提升沉浸感也是非常重要。
游戏地图方面,简洁的定义就相对模糊了。界面中不必要的信息进行隐藏,可以使用留白的手法,但在地图中留白,只会增加地图的空洞感。动画监督可以对每一帧画面中的每一个元素进行安排,因而每一帧画面中的每一个元素都会有一定的意义。而地图也是如此,不能让任何一块地没有用,哪怕这块地是两个任务点之间的边界,也要做好交接地图的作用,也需要各种细节的处理。以上的解释也许符合「简洁」的目标,但表现上可能并不「简洁」,而是一种充实感。所以,相比于「简洁」,饱满而又清晰可能是地图设计更需要的准则。
帮助用户识别,诊断,并从错误中恢复
在容错、防错之后又一个和用户犯错有关的原则,虽然优先级低于防错,但也是一个必要的需求,因为用户不可能不犯错。在产品设计时,就需要考虑各种用户可能发生的错误,保证产品正常运行的同时告知用户错误的原因以及如何解决错误。
但是正如预防错误所讲述的,错误对于地图设计是一个「伪命题」。用户可能在交互上犯错误,这个时候通过文字也好,语音也好(游戏自带一个向导不过分吧),去提示玩家就好,而这也不算在游戏地图设计范畴了。比如名梗——「前面的区域以后再来探索吧?」

帮助与文档
帮助与文档是用户学习使用产品的最终手段,最优的方式是用户不通过教程就可轻松使用产品,但万一呢?帮助文档需要简洁清晰,步骤明确,方便用户查找,进而帮助用户解决问题。
游戏内同样需要帮助文档/教程,优先级高的教程会集成于地图场景中进行操作,通过教学关卡实现,严格意义上是一种关卡设计(因为纯粹的地图能带来的游戏内容教学有限)。如何根据游戏具有的操作空间,设置合适的交互地图/怪物,以及设计教学的路径顺序,都是这个关卡设计需要考虑的事情。
这里就不得不再次提到《旷野之息》中初始台地神一般的设计了(这是一张足够单开一篇文章好好谈谈的地图设计,如《塞尔达:荒野之息》初始台地设计研究)。

另一种文档式的教程则集成于界面交互中,通过图文/视频等进行帮助指导,不算地图设计范畴。
地图设计实战
前几天《原神》的「神巧天工」活动给了玩家一次关卡设计的机会,我也稍稍玩了一些玩家自制关卡。大致有以下几类:
纯堆难度的机关阵。
真·非常简单的纯放松关卡。
利用一些游戏特性的解谜类关卡。
迷宫类关卡。
这里要简单提一下迷宫,单层的迷宫可以用「右手定则」比较轻松的通关,多层迷宫也可通过穷举+记忆的方法去试错通关,比起迷宫本身的设计,迷宫的引导反而会重要一些,否则只是无尽的穷举。
大部分关卡体验下来基本都没有系统出的几个图可玩性高,但不乏良好第三方观赏/调侃体验的图。当然我这里的评价也是比较主观的,玩家类型多样,也会追求不同类型地图的设计。而且官方出这么一个玩法,引起玩家的讨论热度,比玩家设计「可玩性高」的地图重要多了。
于是我也按照自己的游戏理解简单做了一个图,可惜没在活动结束前把这篇文章肝出来,所以只能看视频了。
大致的制作思路就是:
- 终点明确。(系统状态可见性)
- 足够的提示与引导。(系统状态可见性、预防错误、辨认而不是回忆、帮助与文档)
- 多种解法、逃课彩蛋。(灵活性与使用效率)
- 拒绝高血压。(用户控制与自由、帮助用户识别,诊断,并从错误中恢复)
虽然部分系统级元素无法设计使得某些原理实现不了,但其他相关原理还是有好好使用的。不过还是因为承载上限加上迷宫制作时的内部视角问题,各种细节摆烂了,欢迎吐槽。
局限性与总结
虽然尼尔森可用性原则在地图设计上确实得到了某些验证,但不可忽略交互设计和游戏设计部分底层原理的冲突。其中最主要的一点是:交互设计大部分情况下是为了降低认知难度,简化用户操作流程,或者可以引导用户的某些操作;但游戏设计的目的主要是要让游戏好玩(当然你要说是赚钱我也不反对)。
「好玩」的定义是多样的,不同类型的玩家对于「好玩」的追求不一致,贴一个应用比较广的玩家类型理论。

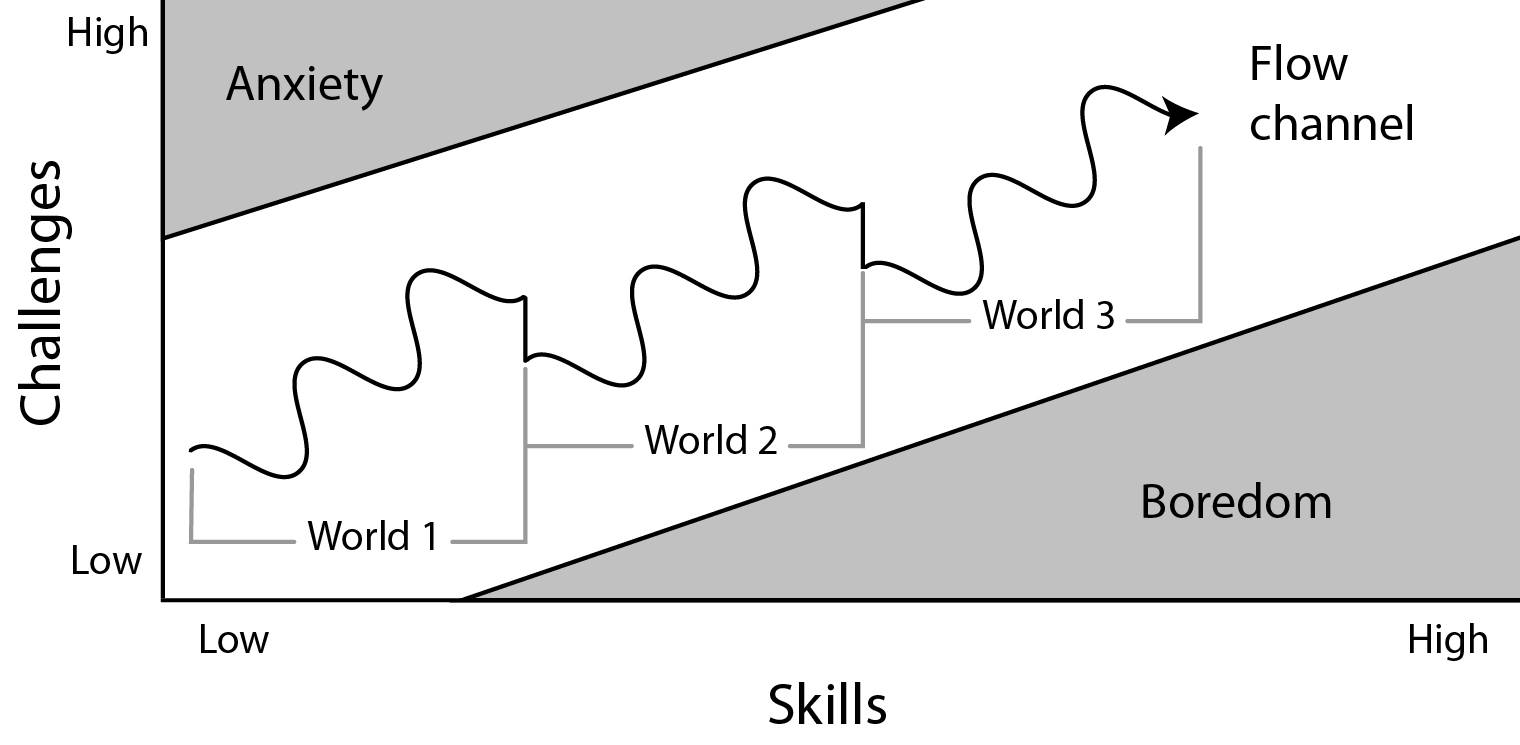
还有一个更广为人知的「心流」模型,意在游戏的挑战和玩家的技能间的平衡,否则玩家就会进入焦虑(太难)或无聊(太简单)的情绪状态,进而终止游戏。随着玩家时间的投入和技能的提升,游戏需要提高难度。此外,难度的提升也并非线性,而是一种曲线式的提升,使得玩家在焦虑、无聊的边缘反复横跳。

以上种种理论都表达了游戏设计并非一味的像交互设计一样简化操作提高可用性从而提高用户体验,相反,复杂化(加难度)也是游戏设计必须考虑的要素。有关于地图设计的复杂化在灵活性与使用效率、预防错误中略有提到。
也许交互设计理论能够指导部分地图的设计,尤其是对于新手村地图;但后续地图的制作中,如何对目标进行隐藏、如何设置错误的引导(陷阱)等等也是必须的。