分享一组不错的Axure组件
本文最后更新于 2024年9月5日 晚上
最近又兜兜转转用回了 Axure 制作原型。由于用惯了某些在线原型工具现成的高封装组件,倒是对 Axure 这种基础的组件有点不熟悉了。特别是默认组件库中,移动端的交互组件基本没有,上手难度较高。
一番简单的搜索,就找到了一份开源的资源(其实也不能算开源,只是放在 GitHub 仓库里)。
http://refs.cn/ 原型设计元件库,基于 Axure RP 10/9,支持 Android、Apple、Windows、微信,移动、桌面平台的应用和网站原型设计。——rplibs组件项目
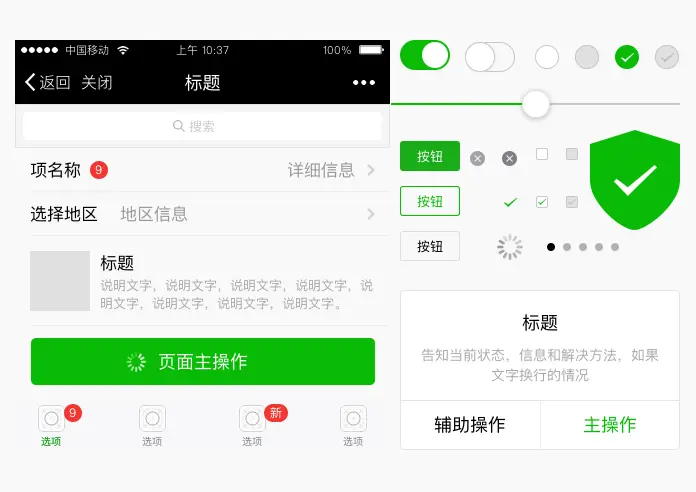
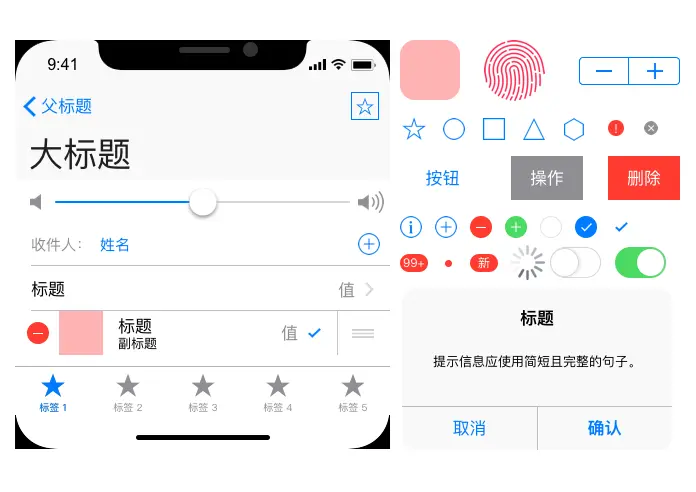
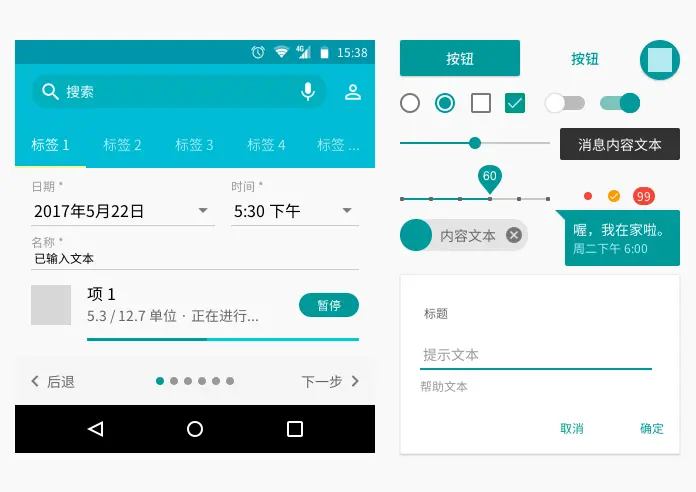
项目包含网页端(Ant Design)、微信/小程序、Apple Design、Material Design、Fluent Design 等主流设计规范下的组件样式,可以覆盖绝大多数工作场景。另外还包含图标库、统计图表库等实用组件。




P.S. 作为产品,绝大多数下原型的要求是快速而准确地传达需求。除非有向客户演示的需要,很多高保真交互式的原型都不是那么必要。所以有一个统一设计规范,可以快速的复用的组件库是可以极大程度提高工作效率的。
虽然有了现成的组件,Axure 组件的学习成本还是要略高一些,比如高级组件中继器、蒙版、动态面板等,如果要做一些简单交互就会更复杂些(但能实现的交互方式也是真的多)。
不过不同组件的作者显然有着不同的设计思路。比如 Ant Design 以 UI 角度构建组件库,基本元素都是文字、方框、线和图片,缺少组件的交互性,不像 Axure 原生的组件那样(文本框可以直接输入之类)。而且 Ant Design 把统一类型的组件放在一起,图层/分组设置又不怎么规范,使用时还需要从里面挑一个出来复制就有点难崩,鉴定为炫技而非实用性质的组件。