工作踩坑录:多选陷阱
本文最后更新于 2022年7月27日 上午
无论是 B 端产品还是 C 端产品,多选操作实在是有太多坑了。最近的工作中也栽在一个多选操作上,写 PRD 时陷在多选逻辑中而忽视了其他细节,然后在需求评审时被前端问倒了。谨以此文记录与此相关的工作失误与反思,下次别犯了。
踩坑回顾
这次接到的是一个常规的选地区的需求(当然只是其中很小的一部分),但是要支持多选操作,平台 PC/网页端。
常用的地区选择控件
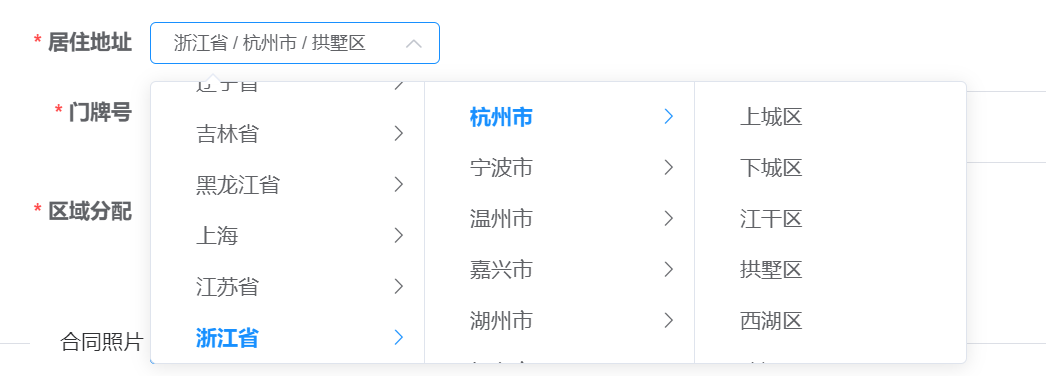
一般地区选择有专门的控件支持,比如级联选择(Cascader)或树形选择(Tree),用于处理省市区多层级的包含关系。


两者在使用逻辑上其实非常相似,比较而言,级联选择更占横向空间,树形选择更占纵向空间。一般 PC 端横向空间会充裕一点,而树形选择在纵向空间不足(使用滚动条)时多层级的展开会严重影响到可读性,所以级联选择会更常用一些。
但是,以上两个控件对于单选的操作支持更好,多选的话就必须配备一个展示选择结果的列表(类似穿梭框,但保留初始选择列表中的选项),用以查看或取消已选的选项。这里的主要原因是选择列表内容比较多,又被隐藏在控件唤起的「面板」中,因此选择结果并不能直接展示给用户。
稍微魔改了一些
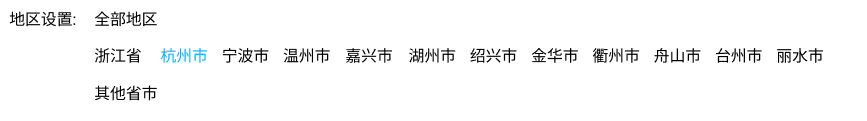
考虑到实际的业务需求,虽然确实是一个地区选择业务,但可选的层级不需要精确到区级,且可选范围限定在某一个省级(根据用户账号地区而定)。所以可选选项数量有限,且最主要的层级关系只有一层,并不复杂。综合考虑下来,最后并没有使用以上控件,而是采用选择标签平铺的模式,直接将所有选项和选择结果展示在一级页面中。

整体选择项以二维列表标签的形式平铺——行首代表高层级的选择,表示此行全选;第一行「全部地区」则代表了最高层级的全选。这一形式的优势是直观地将选择项及结果实时展示给用户,不必一层层去展开、寻找想要的选项(少一些点击操作),缺点的话层级目录不是那么明显,全选的操作逻辑可能需要在实际操作后进行理解。
图中高亮/异色表示了选中状态,全选操作的话考虑过全部高亮/异色处理,但又觉得有些颜色污染,注意力分散,所以最后选择了——高层级目录选择操作则高层级的选项高亮,而子目录选项清除高亮状态。
然后,因为沉迷于描述这种选择逻辑,哪些哪些不能同时选中云云,成功忘了选择的逆操作——取消选择,以及特殊状态无选择的异常处理。这下前端满头问号了。
解决与补救
在与前端一番激烈的讨论与思考之后,大致产生了几种补救措施:
- 取消「取消选择」操作。听上去非常离谱——点一次选择,再点一次取消选择在多选操作中是非常常规的操作。但是在这个场景中,高层级选项与低层级选项互斥,实际上可以通过这种 bug 般的操作曲线救国。比如,选了杭州市后想取消,可以先选择浙江省,再选宁波市,杭州市自然就取消了。这个逻辑唯一的好处就是无论用户怎么选,一定会有一个选择结果(默认状态下有一个选项),不会有空选择状态提交的情况。当然,这种操作逻辑太反人类了,在多选状态下取消其中一个会非常麻烦,很快就 pass 掉了。
- 保留取消选择功能,取消最后一个选项时自动调整为全选或默认选择状态。也算是一种比较无感(无中断用户流程的错误提醒)的方式,但是最后的选择结果突然变成其他选项时还是会让用户有一些懵逼。所以最后还是 pass 了。
- 比较常规的错误提醒。当用户未选择任一选项时,使用消息提示(Message)提醒用户至少要选择一个选项。当然这里有两种处理方式,一种是即时处理——在用户取消操作的即时消息提示,或采用静默式的空选择状态下区域显著文案提醒;另一种是后置处理——在上传选择数据时前端/后端校验数据发现空选择,然后进行消息提醒。总体而言,两种方式的用户体验差别不大:即时处理可能会让用户行为有一些中断,尤其是在仅存一个选项而用户想要先取消这个选项再选其他选项时(这时消息提示可能就比较恼人);后置处理则会打断用户的视线流,把用户注意力突然转移到一个无预期的区域。相对而言,静默提示+后置处理的方式更容易避免强中断的消息提示的出现,所以最后也选择了这种方案。
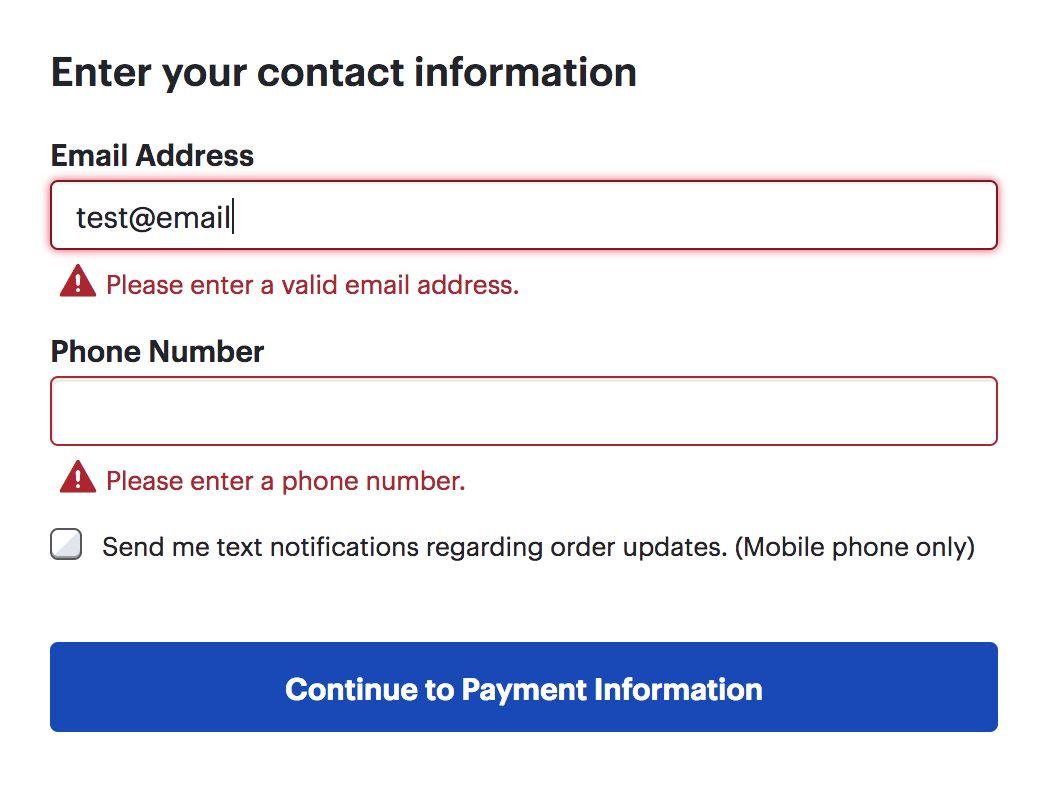
关于静默提示,最多使用于输入框中。由于用户完全自主输入总是五花八门,很难控制用户输入满足要求,所以经常会报错。对于这种经常出错的情况,强打断的消息提示就太合适了。比如下图中填写邮箱地址,正确的错误提示方式为鼠标焦点离开输入框(相当于用户确认了一次输入过程)时进行提示。图中在输入过程中提示,以及输入没开始就提示都是错误示例。

多选业务的坑
这次「事故」反应出来的是我对于某些交互设计的偏执而忽视了某些基础业务流程,设计专业出身是这样的。对此,特整理有关于选择(尤其是多选)操作的相关基础业务,以使未来相关 PRD 工作更加完整而无懈可击,以及在需求评审中游刃有余。
一个选择操作业务包含三个主要步骤:
- 选择项展示(数据获取)。这一步骤同时包含选项的目标说明(比如前面例子中的「地区设置」,目标就是选择地区)和可选选项的展示。其中可选选项需要考虑选项空间的完整性和互不重叠性,不要遗漏明显的「其他」选项或是使用户在两个选项间犹豫选哪一个。在 PRD 中需要同时描述清楚两个要素,至于具体的展示形式(比如使用下拉菜单,还是单选框(Radio)/多选框(Checkbox)),可根据具体的业务选择合适的控件类型并结合好原型图去描述,这里就不具体展开了。
- 选择操作(数据处理)。用户在理解选择业务要干什么后,对选项进行选择。这一步骤需要考虑:
a. 是单选还是多选?如果是多选的话,是否有全选/取消全选的操作?
b. 有无默认选项?如果有的话默认选项应该怎么设置?
c. 是否支持取消选择? 一般单选通过选择其他选项即取消了当前已选,而多选则通过多选框表达选择状态(未选、已选)并通过点击操作切换两种状态。 - 选择结果上传(数据提交)。所有有关表单的操作(选择是最常见的表单操作),都需要考虑是否允许用户空提交,以及如果用户空提交了该如何提醒用户(这一点前面已经讨论得比较详细了)。
总结与推荐
这篇文章的重点还是在于工作业务上遇到的问题和解决方案的梳理,对于背后的常用功能——选择类(多选)控件——的知识梳理还是少了很多细节且缺乏系统性。
不过如此常用的功能必然少不了前人做的梳理和非常成熟好用的轮子,这里特别推荐 选择类控件设计详细解析 ,尤其适合设计师。
如果你是产品经理的话,我更推荐去研究下成熟的 UI 框架,比如 Material Design , Ant Design , Element Plus 等等。不求看懂代码,只求对各种控件和能够解决的业务有更加清晰的了解。