移动端老板报表的设计框架
本文最后更新于 2024年1月24日 晚上
老板报表,顾名思义,就是面向店长、连锁店老板/管理员的报表,可以帮助相关经营者查询营业相关数据。随着移动化发展的趋势,老板报表也需要迁移到 App 或者小程序端,让老板可以随时随地查看数据。
数据
数据的基本架构为按照单独门店获取相关数据,然后连锁店老板/管理员可以查询汇总的数据。数据统计的颗粒度为天,可按天、周、月(或自定义时间周期)查看周期汇总数据。
基础数据类型:
- 营收相关。含销售额、成本、毛利及毛利率。
- 销售细节相关。含销售额、优惠金额、退货金额、客单量、客单价、不同渠道的销售额、不同品类商品的数据等。
- 会员相关。会员总数、新增会员数、交易笔数、充值金额、储值消费金额、会员消费金额、会员消费占比、结余金额。
- 库存相关。进货金额、损耗率、库存周转率(数量)、库存周转率(成本)。
- 营销相关。拉动消费额、拉动订单数、客单价。
- 订单相关。不同渠道的订单数据、实付金额、退款金额、订单数、客单价。
在基础数据之上,存在一些环比/同比数据,其中环比日期根据选择的时间范围,对比上一周期。
数据的组织结构
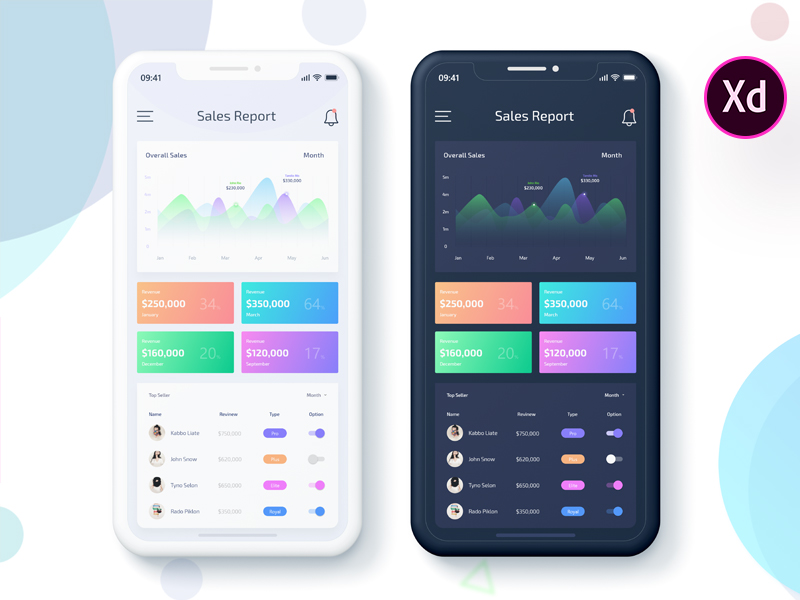
移动端的页面基本架构是导航栏+分页,但数据报表视图并不合适以导航栏的形式分页,更适合一个长页面平铺+部分数据可详情页跳转。
回到老板报表上,首页可以展示一些重要的基础数据,然后某些数据有更细节的详情可以下钻分页查看详细数据。不过老板的喜好不同,需要查看的数据也不完全相同,建议首页展示的数据可以自定义搭建。
可视化样式与视觉表现
- 可视化样式非常丰富,但要斟酌哪一种形式更合适。比如:
- 按照日期展示的数据(如:销售额),采用折线图可以起到更好的对比效果,也可以容下更多数据。
- 在同一个图表中,有些数据比较维度(单位)存在差异(如业务数据和环比),放在一个图中(尤其是在移动端)会显得混乱,建议切换显示。
- 图表需要可交互,点击可显示某一天的具体数据。
- 可视化图的质感要求。避免点、线、面都过于单薄应用,大量留白,使得最终可视化结果看上去非常空。
- 文字与数据的排版、大小需要有层次感,比如成对的数据贴近,重要数据放大,次要数据缩小等等。
- 移动端横向滑动是非常不直观的交互行为,应尽量避免此交互。当横向数据过长时,可以考虑限制时间范围,或者优化为纵向列表平铺的形式。

移动端老板报表的设计框架
https://skeathytomas.github.io/post/移动端老板报表的设计框架/